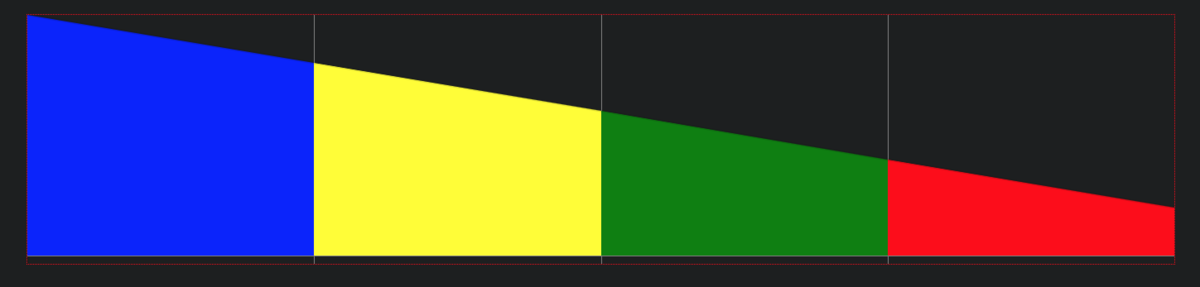
Line Chartでsection毎に背景色を付ける
やりたいこと with chart.js

パターン1: datasetsをsection毎の配列で渡す
https://stackoverflow.com/questions/52120036/chartjs-line-color-between-two-points
パターン2: ライブラリに描画ロジックを追加 ※ライブラリにロジック追加は微妙 https://github.com/chartjs/Chart.js/issues/4068
実装例(パターン1)
※ https://codepen.io/chartjs/pen/YVWZbz で試す
HTML
<div class="chart-container"> <canvas id="chart"></canvas> </div>
body { background: #1D1F20; padding: 16px; } canvas { border: 1px dotted red; } .chart-container { position: relative; margin: auto; height: 80vh; width: 80vw; }
const ctx = document.getElementById('chart').getContext('2d'); const data = { labels: ["Step1", "Step2", "Step3", "Step4", "Step5"], datasets: [{ // ★★★section毎にbackgroundColorを設定して渡す★★★ data: [100, 80, NaN, NaN, NaN], backgroundColor: '#0000FF', lineTension: 0, pointRadius: 0, } , { data: [NaN, 80, 60, NaN, NaN], backgroundColor: '#FFFF00', lineTension: 0, pointRadius: 0, }, { data: [NaN, NaN, 60, 40, NaN], backgroundColor: '#008000', lineTension: 0, pointRadius: 0, }, { data: [NaN, NaN, NaN, 40, 20], backgroundColor: '#FF0000', lineTension: 0, pointRadius: 0, } ] }; const options = { maintainAspectRatio: false, scales: { xAxes: [{ gridLines: { // 目盛線 display: true, color: "grey", }, ticks: { // 目盛り display: false, }, }], yAxes: [{ display: false, ticks: { // 目盛り display: false, beginAtZero: true, }, }] }, legend: { // ラベル display: false }, }; const myChart = new Chart(ctx, { type: 'line', data: data, options: options, });
クラスメソッドは基本使わない?
- modelのクラスメソッドは基本使わない
- 特に、引数にオブジェクトいくつも渡してるのはNG、使い勝手が悪い
- 使うのは、createしない限りインスタンスが存在しない場合など
- 使わない理由は、rails consoleでオブジェクト作成しにくい、そもそもインスタンスメソッドで済む場合がほとんど
- ムダなSQL走らせないように
後で読む
https://blog.mah-lab.com/2014/11/13/instance-method-and-class-method-with-ruby/
https://qiita.com/jnchito/items/49fe82364bca2f4f37f5
Blocked hostエラー@Rails6から導入された「DNSリバインディング攻撃からの保護」について
HerokuにRails6アプリをデプロイしたところ、下記のエラーが表示された。調べてみたところ、Rails6から導入された「DNSリバインディング攻撃からの保護」関連のエラーとのこと
Blocked host: hoge.herokuapp.com To allow requests to hoge.herokuapp.com, add the following to your environment configuration: config.hosts << "hoge.herokuapp.com"
リリース情報
Rails6 リリースノート
https://railsguides.jp/6_0_release_notes.html#railties-%E4%B8%BB%E3%81%AA%E5%A4%89%E6%9B%B4
GitHub Pull Request
https://github.com/rails/rails/pull/33145
DNSリバインディング攻撃とは?
下記が分かりやすかった
https://www.gsx.co.jp/tts/activity/110111.html
対策するためには、リクエスト元のHostを確認すれば良いとのこと。なるほど
Rails6 + postgresql 12.3 + docker + heroku
参考
Quickstart: Compose and Rails | Docker Documentation
Dockerを使ってRails6環境の構築をしてみる - Qiita
RailsアプリをDockerで作ってCircleCIで自動テストしてHerokuにデプロイした話 - Qiita
メモ
Docker 公式Docの方法はRails5までの対応で、Rails6になると次の対応が必要
- Rails6からwebpacker利用のため、Dockerfileでyarnのinstallが必要
- postgresqlでパスワード設定をしないと起動できない仕様変更が入ったため、それの対応
やっといた方がよいこと
- 公式DocやQiita記事だとバージョン指定していないことが多いが、した方が良い(ruby rails postgres etc...)
- 勝手にバージョンが上がることを防げるし、最新バージョンだと依存関係問題が発生しがちなので回避できる
2020年5月現在で気になること
- Rubyはバージョン2.6.6指定の方が良さそう。理由は2.7になるとキーワード引数等に大きな変更があり、未対応gemがありそうなため。ただし、徐々に対応されてくるはずなので、将来的には上のバージョン指定で良い
エラーと解決方法
docker-compose up 時に Yarn まわりでエラー
web_1 | ======================================== web_1 | Your Yarn packages are out of date! web_1 | Please run `yarn install --check-files` to update. web_1 | ========================================
解決方法
# Write in config/environment/development.rb # Disable yarn integrity config.webpacker.check_yarn_integrity = false